According to scientists and certain optimistic enthusiasts, we might be ready to send the first…
Three Mobile Design trends highlighted



The areas of User Interface design and User Experience design are constantly progressing. We have kept tabs on these developments and set out three of the latest trends for you in this newsletter.
Conversational User Interfaces (CUI)
This trend announces the end of dashboards as we know them in User Interfaces. Dashboards tend to provide an overload of information, and a lot of it irrelevant.
In order to only provide the user with relevant information, questions are asked of them. This is done via an interface based on messaging. The UI will then react ‘smart’ and remember which data the user finds relevant and make suggestions accordingly. The UI provides the user with decision-making support and helps them undertake actions.
Source:
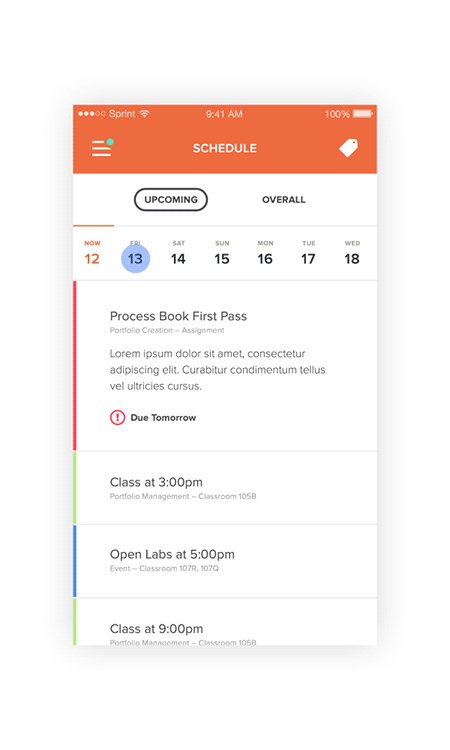
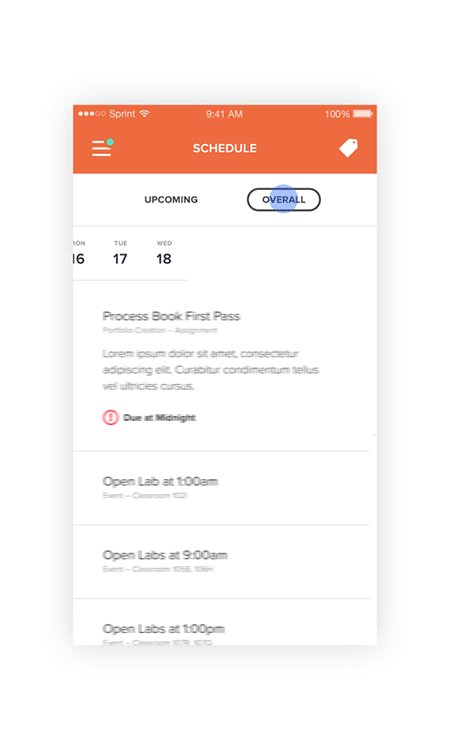
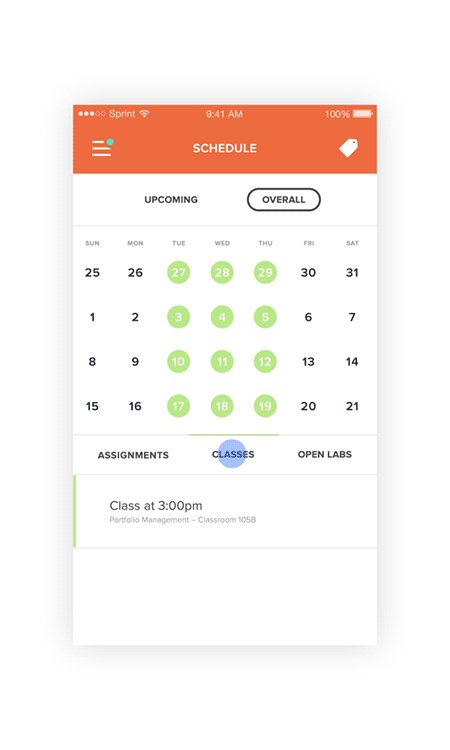
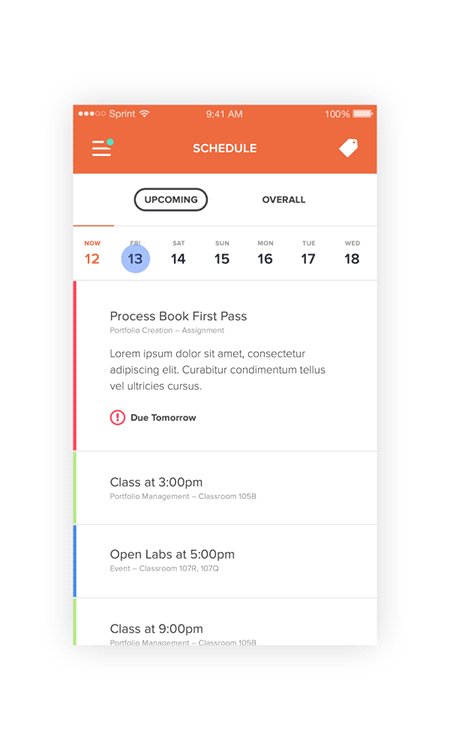
Complexion Reduction
Een andere nieuwe trend is Complexion Reduction. De UI wordt uitgekleed en toont alleen het minimale wat nodig is voor de gebruiker. De focus ligt nog meer op de content. Hierbij worden kleuren minimaal gebruikt wit is de basis. Gebruikte iconen zijn universeler als we zagen in bijvoorbeeld een andere voorgaande trend ‘Flat design’. Typografie speelt een prominente rol. De headlines worden in tegenstelling tot de Flat design trend in groter en Bold geplaatst. Deze trend is te zien in apps als Instagram, Apple Music en Airbnb.
Bron:
https://medium.com/swarm-nyc/complexion-reduction-a-new-trend-in-mobile-design-cef033a0b978#.m7emxhxpv
Transitions & Animations
Om de UX van een app vloeiender en boeiender te maken wordt gebruik gemaakt van micro transitions. Dit zijn kleine animaties die de gebruiker van de ene actie naar de andere actie leiden. Vaak zijn deze micro transitions zijn zo klein dat het de gebruiker niet eens opvalt, echter wanneer deze er niet zijn is de overgang tussen twee acties een stuk minder vloeiend.
Micro transitions en animaties worden ook gebruikt om de gebruiker te helpen binnen de app door ze visuele feedback te geven en de UX met de app interessanter en dynamischer te maken.
Synappz kijkt naar technologische trends zoals hier beschreven. Zo passen wij Complexion Reduction en Transitions & Animations toe in onze Clinicards. Indien u meer wilt weten op het gebied van User Experience en mobile trends, laat het ons gerust weten.
Complexion Reduction
Another new trend is Complexion Reduction. The UI is stripped and displays the bare minimum of what is necessary for the user. The focus is even more on the content. Hardly any colors are used and white is the basis. Icons are more universal than those used in, for example, the previous ‘Flat design’ trend. Typography plays a prominent role; the headlines, compared to Flat design, are larger and bold. This trend can be seen in apps like Instagram, Apple Music and Airbnb.
Source:
Transitions & Animations
In order to make the UX of an app smoother and more exciting, micro transitions are used. These small animations guide users from one action to another action. They are often so tiny that they go unnoticed, but when they are not there the transition between two actions is a lot less smooth.
Micro transitions and animations are also used to assist the user within the app by providing them with visual feedback, as well as simply making the app more interesting and dynamic.
Synappz always carefully examines the latest technological trends so that we can implement them where appropriate. For example, we are already using Complexion Reduction and Transitions & Animations in our Clinicards.
Please contact us if you want to find out more about User Experience and mobile trends.




