Kenniscentrum Digitale Zorg van Zorgverzekeraars Nederland concludeert dat het 'Clinicards platform voldoet aan de voorwaarden…
3 Mobile design trends uitgelicht



Op het gebied van User Interface design en User Experience design doen zich constant nieuwe ontwikkelingen voor. Deze ontwikkelingen blijven wij nauwgezet volgen en in deze nieuwsbrief lichten wij drie van deze trends uit.
Conversational User Interfaces (CUI)
Volgens deze trend is het einde van Dashboards in User Interfaces in zicht. Dashboards geven vaak een overload van informatie aan de gebruiker, informatie die vaak niet allemaal relevant is.
Om alleen relevante informatie aan de gebruiker te tonen worden vragen gesteld aan de gebruiker. Dit via een interface die gebaseerd is op messaging. De UI zal daarna ‘smart’ reageren en onthouden welke data de gebruiker relevant vind en daar suggesties op doen. De gebruiker krijgt support in het maken van beslissingen van de UI en zal geholpen worden met acties ondernemen.
Bron:
https://medium.com/behavior-design/die-dashboards-die-why-conversations-will-reinvent-software-a632880d5465#.mjeqwqn40
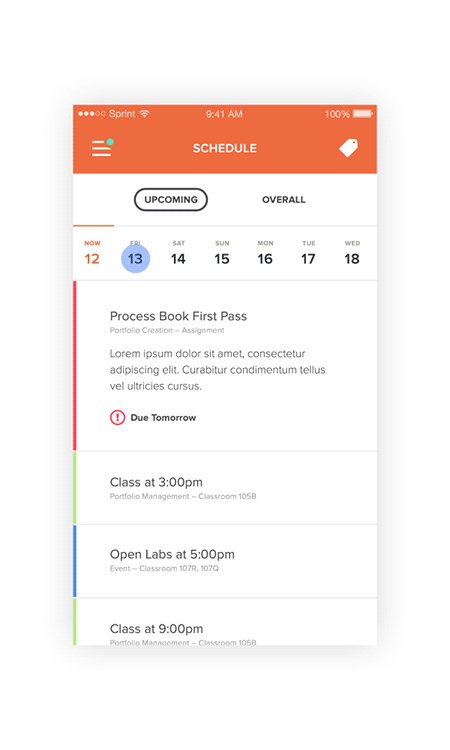
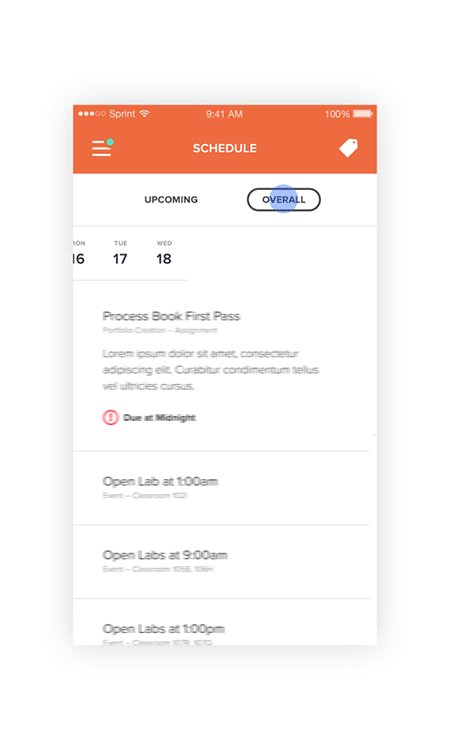
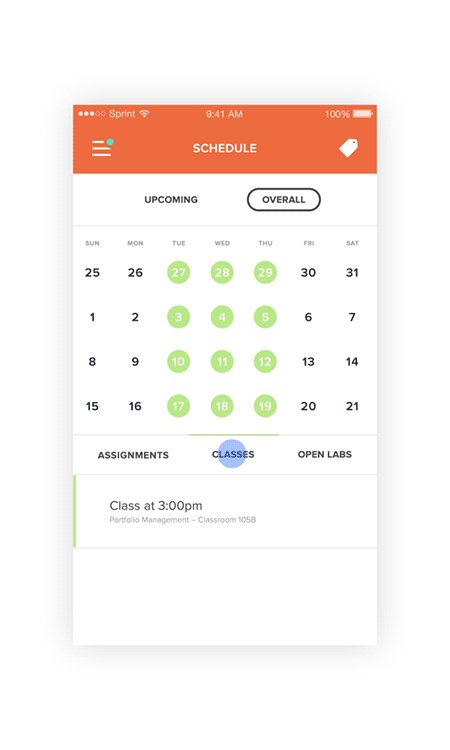
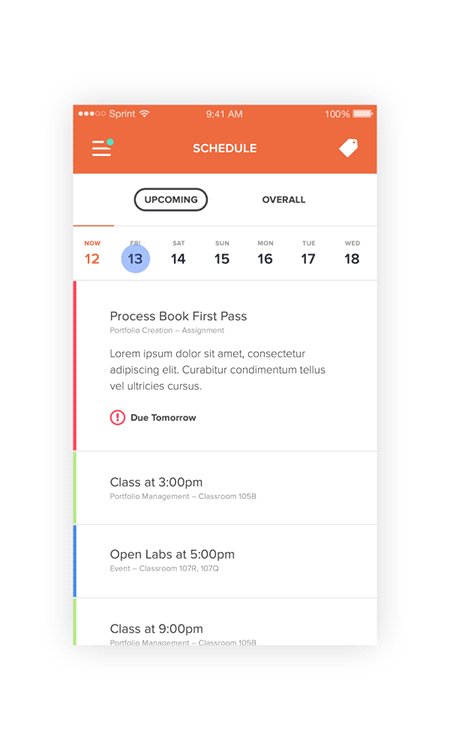
Complexion Reduction
Een andere nieuwe trend is Complexion Reduction. De UI wordt uitgekleed en toont alleen het minimale wat nodig is voor de gebruiker. De focus ligt nog meer op de content. Hierbij worden kleuren minimaal gebruikt wit is de basis. Gebruikte iconen zijn universeler als we zagen in bijvoorbeeld een andere voorgaande trend ‘Flat design’. Typografie speelt een prominente rol. De headlines worden in tegenstelling tot de Flat design trend in groter en Bold geplaatst. Deze trend is te zien in apps als Instagram, Apple Music en Airbnb.
Bron:
https://medium.com/swarm-nyc/complexion-reduction-a-new-trend-in-mobile-design-cef033a0b978#.m7emxhxpv
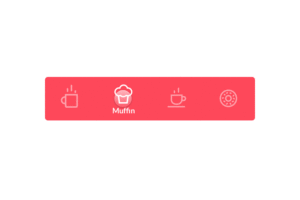
Transitions & Animations
Om de UX van een app vloeiender en boeiender te maken wordt gebruik gemaakt van micro transitions. Dit zijn kleine animaties die de gebruiker van de ene actie naar de andere actie leiden. Vaak zijn deze micro transitions zijn zo klein dat het de gebruiker niet eens opvalt, echter wanneer deze er niet zijn is de overgang tussen twee acties een stuk minder vloeiend.
Micro transitions en animaties worden ook gebruikt om de gebruiker te helpen binnen de app door ze visuele feedback te geven en de UX met de app interessanter en dynamischer te maken.
Synappz kijkt naar technologische trends zoals hier beschreven. Zo passen wij Complexion Reduction en Transitions & Animations toe in onze Clinicards. Indien u meer wilt weten op het gebied van User Experience en mobile trends, laat het ons gerust weten.